Leidos
Government Health Website Redesign
June - September 2020
Overview
Background
During the height of the COVID-19 pandemic, I was hired by Leidos to work on a website redesign for one of their government contracts. The client was one of the nation’s largest federal health agencies responsible for providing information related to research, training, and education on major diseases impacting citizens. Due to privacy for the client, I have hidden their name from the materials below.
Problems & Challenges
On my project team of designers, developers, and analysts, the primary problems and challenges that we had to address included:
Modernize the visual design and usability of the overall website
Improve visibility and accessibility of COVID-19 information and resources
Balance the needs of different stakeholder teams who each owned different web pages
Adhere to strict regulatory guidelines related to government healthcare information
Usability Analysis
Usability Analysis
My first task for the redesign project was to conduct an in-depth usability analysis of the existing website to familiarize myself with the content, identify pain points, and recommend improvement opportunities. The final report consisted 30+ pages of findings, but can be best summarized in the following categories.
Structure and Consistency
Multiple instances of inconsistent structure and component usage were identified which could lead to a disjointed user experience. Key examples include:
Cards. A key component used for navigation which had inconsistent content structures, text alignments, color backgrounds, and height.
Font Styles. Body text was inconsistent with it sometimes showing in italic, hyperlinks varied in color, and section headers had different sizes.
Color usage. While it was clear the website had theme colors of red, white, and blue; their usage was not always clear in distinguishing which was used for what.
The clear solution to these issues was to move forward with the creation of a design system to facilitate standardization of components, writing guidelines, and theme colors.
Original card 1 - white background, header only
Inconsistent font styles
Original card 2 - blue background, with additional context
Unclear color usage
Knowledge Sharing
As a primary use case of the website was to share important health information, some gaps were identified where users lacked sufficient context and/or guidance to direct to them to the right information. Additionally, the website was prone to sharing some outdated information that may no longer be relevant to the user.
To address this concern, opportunities were identified to provide the user with more information and clearly identifiable next steps in key components such as cards and page headers.
Past events are outdated, and cards offer no context or actions to take
Date updated difficult for users to find near the footer
Content Readability
As a source of complex medical and health-related information, multiple content sections of the website can be quite text heavy and difficult for the user to read. In addition to this, there were also instances of some unnecessary “noise” which can distract users from their primary tasks. Lastly, it was noted that some lists and sections did not provide sufficient space to make it easy for users to differentiate content.
This finding made UX writing and content spacing key priorities in the redesign process – focusing attention on simplifying and breaking up content to make it easier for the user to digest the information.
Text-heavy block with distracting links
Body content hidden in accordions, not searchable
Redesign / Design System
Design System and Cards
Transitioning from analysis to design, I collaborated with our team’s senior designer to begin building a new design system. Based upon our findings, the card component was one of our first areas of focus. Our senior designer led the creation of the design, and I proceeded to test different iterations of the card design with our internal project team and external stakeholders. We finalized on a version that shared the additional context we thought users needed, and provided a clear call to action text link.
Card - Header only
Card - Header and caption
Card - Header and link
Card - Header, caption, and link (final version)
Website Redesigns
As our team continued to build out the design system and guidelines, I led efforts on redesigning our website’s COVID-19 information and resource pages using our latest components. Starting with the landing page, we saw major improvements in usability through updates including:
Notification Banner. Simplified text and clearer call to action links.
Page Header. Modernized visuals with color scheme and right-sized image; clearer context for the user on the date of the information and how to contact the organization.
Cards. Consistent structure, additional context for users, and clear call to action links.
Text. Focus on left-aligned to assist with left-to-right readers, separation of header and body text from links to users focus on content, and consistent styles with clearer section dividers.
Original - Landing page
Updated - Landing page
Another example of improvements came from the redesign of the Guidance for Researcher’s page. In the original design, the user was overwhelmed with large text blocks and links, and the different sections were not very clear. Key updates for this redesign include:
Page Header. Integrated a summary of the first section for better division of content.
Structure. Focusing on the primary use case of sharing research opportunities, converted them from paragraph form to a structured table so important information was clearer to understand.
Resources List. Updated the list of the last section with a modernized visual style and more spacing between list items so users can more easily distinguish between options.
Original - Guidance for Researchers
Updated - Guidance for Researchers
Responsive Mobile Design
As stakeholders confirmed many users would also be accessing the website from mobile devices, my redesigns included hi-fidelity mobile mockups to ensure our solutions would be scalable. Mobile variants were created for every screen design, with the Research Strategy page being the best example of improvements such as:
Banner/Breadcrumbs. Reduced vertical height and simplified.
Text. Updated font size to fit more content onto the screen at once, while still maintaining minimum for accessibility guidelines. Integration of lists to break up heavy content sections.
Graphics/Icons. Resized and redesigned visuals were implemented to modernize the design and for scalability to work well for both desktop and mobile screen sizes.
Original - Mobile page header
Original - Mobile page content sections
Original - Mobile infographic
Updated- Mobile page header
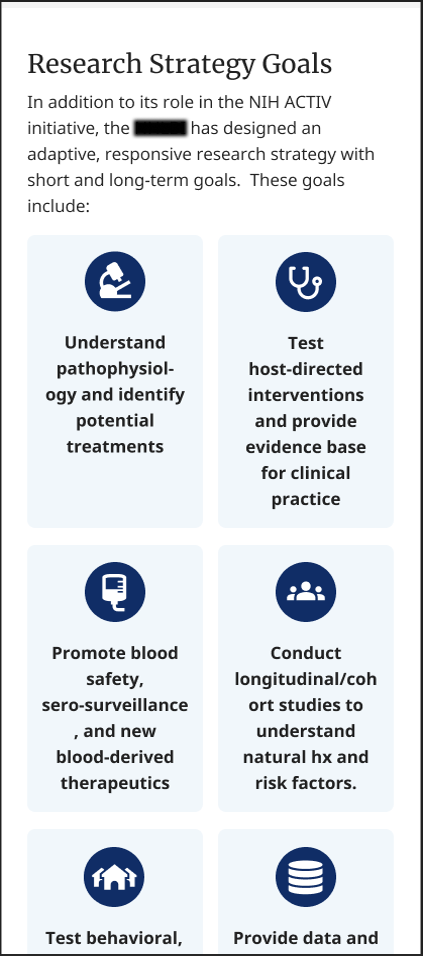
Updated- Mobile page content sections
Updated- Mobile infographic
Feedback
“In his time on the project, he made significant contributions to major website redesigns with his attention for detail and high-fidelity design work. He has a thorough understanding of UX principles and research methods, which was shown in his analysis and audit work. In his requirements analysis work, he also facilitated cross-collaboration with the development team and proved his understanding of front-end development.”
Conclusion
Next Steps
Unfortunately, the impact of COVID-19 on government funding meant for a scaling down of the project after the summer of 2020. At this time, I left Leidos for another role but collaborated with the remaining project team on a path forward with steps including:
Continue building and testing new components within the design system
Work with developers to implement the redesigns based upon handoff documentation
Expand the updates from the COVID-19 pages to other pages throughout the website
Lessons Learned
Some of the key highlights I’ve learned from my time with this project are:
First professional experience in building a new design system; using this knowledge, I would lead the creation of our design system in the next team I joined for our order management system
Experience working on a platform serving multiple stakeholder groups, understanding that the solution would need to enforce standardization but allow flexibility for each group’s specific needs